جزییات بازدید : 6985
تاریخ انتشار : 28 / فروردین / 1398
بهینه سازی تصاویر یکی از مهمترین فاکتورهای On Page Seo یا همان سئوی داخلی می باشد. باید توجه داشته باشید که تصاویر وقتی برای انتقال منظور خاصی استفاده می شوند، به درک بهتر مطلب شما کمک زیادی می کنند و اگر تصویر درستی انتخاب شده باشد می تواند جایگزین 1000 کلمه شود.
تصاویر یکی از اجزا و فاکتورهای اصلی برای تشخیص کیفیت یک سایت است. از لحاظ تکنیکی و فنی، جنبه های مختلفی برای بهینه سازی تصاویر سایت وجود دارد که برای افزایش کیفیت هر سایت باید آنها را مدنظر قرار داد. هدف این مقاله، بررسی مهمترین نکاتی است که باید در بهینه سازی تصاویر سایت رعایت کنیم.

۱. معرفی بهینه تصاویر به موتورهای جستجو
با توجه به اینکه امکان شناسایی دقیق تصاویر توسط موتورهای جستجو وجود ندارد، آنها از سه ویژگی عکس ها استفاده می کنند:
- Src : نام فایل عکس
- Title: عنوان تصویر
- Alt: متن جایگزین
تگ تصویر در زبان HTML به صورت زیر می باشد:
|
|
<img src="Image Address" title="Image Title" alt=" alt attribute " />-
نام تصاویر:
نام فایل عکس از طریق ویژگی src مشخص می شود. این بخش، مسیر تصویر را مشخص می کند. که مربوط به موقعیت تصویر در صفحه وب شماست. اگر تصاویر در یک سرور خارجی ذخیره شوند، آدرس کامل آن مشخص خواهد شد ، مثلا
https://www. example. com/images/logo.pngبه طور کلی، توصیه می شود تصاویر را در سرورهای خود ذخیره کنید تا بتوانید کنترل کامل فایل ها را حفظ کرده و از دسترسی غیر مجاز آنها محافظت کنید. حتما زمانی که می خواهید تصویر خود را در هاست آپلود کنید آن را با نام مناسب ذخیره کنید. به عنوان مثال اگر برای یک محصول در سایت خود می خواهید تصویری قرار دهید، نام آن محصول را بر روی تصویر خود بگذارید سپس تصویر را در سایت آپلود کنید.
-
عنوان تصاویر:
عنوان تصاویر که توسط ویژگی title مشخص میشود یکی از نکات مهم در بهینهسازی تصاویر سایت، است. عناوینی که برای تصاویر خود قرار می دهید، باید مرتبط با موضوع متن و همچنین تصویر درج شده باشد چرا که کاربران توقع دارند تا از طریق این تصاویر به مطالب مورد نظر خود برسند. از قرار دادن نام های عام و کلی و همچنین نامهای غیرمرتبط برای هر تصویر خودداری کنید. نامی که برای هر تصویر انتخاب می کنید باید در عین کوتاه بودن، توصیف کننده عکس باشد و اطلاعاتی در رابطه با عکس را ارائه دهد. این نام می تواند فارسی یا انگلیسی باشد، اما به صورت فینگلیش درست نیست همچنین در نام گذاری از خط تیره ( – ) بجای خط زیر ( _ ) استفاده کنید زیرا در غیر اینصورت شما یک ساختار URL ساده خواهید داشت.
هنگامی که صحبت از سئو به میان میآید انتخاب کلمات کلیدی مناسب بیش از هر چیزی به بهبود رتبه وبسایت شما در میان نتایج جستجو کمک میکند. بنابراین برای عناوین تصاویر خود، می توانید از کلمات کلیدی متن مورد نظر استفاده کنید.موتورهای جستجو برخلاف گذشته دیگر تنها به پایش اطلاعات متنی در صفحات وبسایت اکتفا نمیکنند، بلکه آنها در میان نام تصاویر نیز به دنبال کلمات کلیدی مورد نظر کاربر هستند.
-
تگ alt تصاویر
متن جایگزین تصویر یا Alt Text مخفف واژه ی انگلیسی Alternative Text نیز می باشد و حتی به آن Alt Attribute یا ویژگی متن جایگزین نیز می گویند.
امروزه تمامی سایت ها از تصاویر جهت راهنمایی بیشتر کاربر، به کار گیری گرافیک خوب و زیبایی بخشیدن به مطلب و البته سئو و ... استفاده می کنند. اگر شما هم از تصاویر در محتوای سایت خود استفاده می کنید حتما از تگ ALT استفاده کنید زیرا تاثیر به سزایی در پیشرفت سایت شما نیز دارد.
تگ ALT شامل متنی است که تصویر را توصیف میکند. چنانچه به هر دلیلی تصاویر در مرورگر کاربران قابل مشاهده نبودند متن جایگزین به جای آن نمایش داده می شود تا کاربران از مفهوم و عملکرد تصویر باخبر شوند.
در واقع شامل کاربرانی می شود که :
- در صفحه نمایش و مرورگر های آن ها نمایش تصاویر مسدود شده است.
- افراد دارای نقص بینایی(نابینا و کم بینا) که قادر نیستند تصاویر را به صورت بصری ببینند.
- کاربرانی که به علت مشکلات سرعت اینترنت ، فیلترینگ و یا مشکلات مرورگرها در بارگذاری تصویر دچار مشکل هستند.
محتوای تگ Alt به همراه تصاویر تضمین می کند که همه کاربران، بدون در نظر گرفتن توانایی بصری آن ها، قادر خواهند بود محتوای سایت شما را درک کنند.
تفاوت تگ alt با تگ title:
ویژگیهای عنوان و Alt در یک تصویر، گرچه از لحاظ تکنیکی واقعاً تگ محسوب نمیشوند اما با نام تگ شناخته میشوند.
تگ عنوان زمانیکه کاربر ماوس را اطراف عکس حرکت میدهد در یک پنجره نمایش داده میشود.این تگ در حقیقت میتواند یک راهنمای ساده درباره عکس یا یک پیشنهاد جذاب برای تشویق کاربران به کلیک بر روی عکس باشد.
اما همانطور که گفته شد تگ alt زمانیکه تصویر به هر دلیلی بارگذاری نمی گردد نمایش داده میشود و مفهوم و کاربرد تصویر را توصیف میکند. به عبارت دیگر متن جایگزین شبیه عنوان تصویر است، با این تفاوت که کاربر آن را نمی بیند، مگر زمانی که تصویر به هر دلیلی نمایش داده نشود.
ویژگی های تگalt بهینه:
- معمولاً عبارات کوتاه برای توصیف هیچ تصویری کافی به نظر نمیرسند.در مقابل، عبارات بلند معمولاً بهوسیله مرورگرهای مخصوص افراد نابینا خوانده نمیشود. افزون بر این، در توصیف یک تصویر تنها باید به کلیات آن اشاره کنید. در مجموع میتوان گفت که طول تگ Alt باید کمتر از 125 کاراکتر باشد زیرا اکثر ربات ها و مرورگرها، متن های جایگزینی که بیشتر از 125 کاراکتر باشد را کامل نمی خوانند.
- امروزه گوگل به حدی هوشمند است که به راحتی میتواند ارتباط بین محتوا و تگ Alt تصاویر شما را تشخیص دهد. پس توصیه میکنیم از استفاده بیش از حد و نامربوط کلمات کلیدی، بدون در نظر گرفتن ارتباط میان تصاویر با متنِ تگ، بپرهیزید و تنها با عبارات مناسب تصاویر را توصیف نمایید.
- از عبارات «تصویر یک...» و «عکس یک ...» استفاده نکنیدزیرا موتورهای جستجو می دانند که متن Alt شما به یک تصویر اشاره دارد، بنابراین نیازی به مشخص کردن آن نیست.
به طور کلی متن جایگزین شما باید به گونه ای باشد که اگر چشمانتان را ببندید و شخص دیگری متن را برای شما بخواند بخوبی بتوانید تصویری منطقی و کاملي از آنرا را در ذهن خود مجسم کنید.
مزیت تگ alt از دیدگاه سئو:
- علاوه بر مواردی که گفته شد تگalt تصاویر به خزنده های موتور جستجو نیز کمک می کند تا مفهوم و توضیح تصاویر را راحتتر ایندکس کنند و موتور جستجوی گوگل توجه ویژه ای به آن در شناسایی تصاویر میکند.
- با استفاده از متن جایگزین تصاویر می توانید تجربه کاربری بهتری ایجاد کنید .برای مثال شما تصویری را در سایت خود منتشر کرده اید که گویای مطلبی هست و بیان کننده ی موضوعی می باشد در این صورت با نوشتن توصیفی برای آن ممکن است توسط کاربری که شاید به دنبال یک همچین تصویری بوده به سرعت پیدا شوید و باز هم اینجا با استفاده از این تگ موفق به سئو کردن صفحات وبسایتتان شده اید.
بهتر است هنگام توصیف تصویر از طریق تگ در صورت امکان از کلمه کلیدی یا عبارات کلیدی مد نظر نیز استفاده کنید. تگ Alt فرصتی اضافه برای ارائه کلمات کلیدی مورد نظرتان در اختیار شما قرار می دهد. استفاده از کلمات کلیدی در تگ Alt تصاویر هر صفحه، یکی از فاکتورهای موتورهای جستجو برای رتبه دهی است.
استفاده از کلمات کلیدی در برچسب های Alt و Title به موتورهای جستجو نشان خواهد داد که بین متن و تصاویر ارتباط برقراراست و کمک زیادی به موتورهای جستجو در شناسایی و درک موضوع آنها میکند. این نه تنها برای موتور جستجو، بلکه برای بهبود تجربه کاربر، نیز مفید است.
۲. حجم تصاویر را کاهش دهید.
موتورهای جستجو مخصوصا گوگل همیشه بر پایین بودن حجم صفحات تاکید کرده اند.تصاویر بخش عمده ی صفحات وب را تشکیل میدهند. حجم تصاویر ارتباط مستقیمی با سرعت بارگذاری صفحات و دفع کاربر که در سئو موثر هستند، دارد. اگر حجم عکسهای صفحات را کاهش دهیم سرعت بارگذاری وبسایت افزایش مییابد، در نتیجه موتورهای جستجو و کاربران از این کار استقبال می کنند.
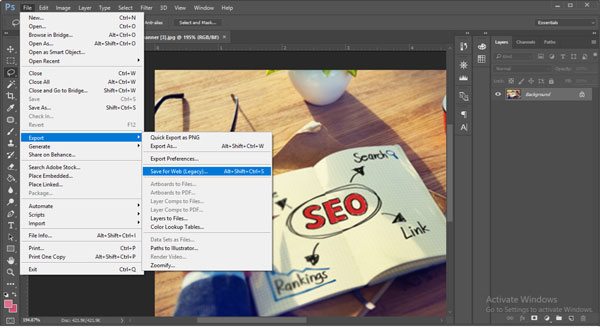
یکی از راههای مناسب برای کاهش حجم تصاویر استفاده از قابلیت Save for Web در نرمافزار فتوشاپ است. این قابلیت به شما کمک میکند تا با کمترین افت کیفیت، حجم تصاویر سایت خود را کاهش دهید. در تصویر زیر مسیر این فرایند را مشاهده می نمایید.

در صورت عدم دسترسی به نرمافزار فتوشاپ میتوانید از ابزارهای آنلاین ویرایش عکس در اینترنت استفاده کنید.
- وبسایت PicMonkey : این وب سایت توسط کارشناسان بهعنوان یک ابزار ویرایش عکس جالبتوجه شناخته میشود.
- وبسایت Pixlr : با سادگی بینظیر به ابزاری کاربرپسند بدل شده و یک نسخه اندروید برای اجرا در گوشیهای هوشمند را نیز ارائه میدهد.
- وبسایت FotoFlexer :دیگر ابزار ویرایش آنلاین تصاویر است که حتی امکان ویرایش بهصورت چندلایه را نیز برای کاربران فراهم نموده است.
- نرم افزار RIOT :این نرم افزار نیز رایگان بوده و تمام امکانات مربوط به بهینه سازی تصاویر را در اختیار شما قرار میدهد.
در انتها باید به خاطر داشته باشید که تصاویر تجاری معمولاً باید حجمی کمتر از 70 کیلوبایت داشته باشند. در هر حال این میزان همیشگی نیست و برای تصاویر بزرگ یا اینفوگرافیکها انجام آن کمی مشکل به نظر میرسد.
۳. کاهش سایز تصاویر
اندازه فایل یک تصویر نیز در عملکرد وب سایت نقش مهمی دارد زیرا به طور مستقیم وضوح فایل را تعیین می کند.احتمالاً امکان دارد که شما در این مرحله به فکر استفاده از تصاویر بزرگ و باکیفیت برای بهبود تجربه کاربری باشید، اما مراقب باشید ،کاهش سرعت بارگذاری ناشی از تصاویر بزرگ، مانعی مهم در بهبود تجربه کاربری محسوب میشود. بنابراین در وبسایت خود تا آنجا که ممکن است از تصاویر با حجم و سایز کمتری استفاده کنید. این کار را تا آنجایی انجام دهید که کیفیت تصاویر نیز مطلوب باشد.استفاده از تصاویری با ابعاد کوچک یا ایجاد قابلیت نمایش بزرگتر در پنجره POP-UP (یک صفحه جداگانه) موجب رضایت بیشتر کاربران خواهد شد.
به خاطر داشته باشید که تغییر مقیاس تصاویر تأثیری در حجم آنها ندارد!
۴. ابعاد تصویر را مشخص کنید
جالب است بدانید مرورگر شما قبل از بارگذاری تصاویر ابتدا وب سایت را به طور کامل بارگذاری کرده و مکانی را برای تصاویر در نظر می گیرد که بعد از لودینگ کامل محتوای وب سایت، تصاویر را در آن مکان نمایش دهد. حال اگر ابعاد تصویر شما مشخص نشده باشد، مرورگر بعد از باز شدن تصویر باید مجددا ابعاد صفحه را تغییر دهد. این کار موجب افت سرعت به هنگام بارگذاری صفحات خواهد شد.
برای رفع این مشکل پیشنهاد می کنیم از کدهای height و width در تگ <img> استفاده کنید. البته دقت کنید که این کدها را برای تغییر ابعاد تصاویر به کار نبرید چرا که کاربران حتی در آن حالت نیز تصویر را با حجم اصلی مشاهده می کنند. اگرچه برخی به اشتباه این کدها را برای تغییر ابعاد نمایش تصویر در سایت استفاده می کنند اما کاربرد اصلی این کدها برای تعیین ابعاد تصاویر است و نه تغییر ابعاد آنها.
۵. تصویر باید با موضوع آن مطلب مرتبط باشد
هدف از استفاده از عکس در یک پست، انتقال بهتر موضوع به خواننده است، بنابراین باید از تصاویری استفاده کنیم که به این هدف کمک کند. گذاشتن تصاویر کلیشه ای و تزیینی شاید فقط باعث زیباتر شدن پست شود. منظور از تصاویر کلیشه ای، تصاویری است که من با کمی تغییر می توانم در همه پست ها از آن استفاده کنم.
مهم ترین بخش صفحه در بر گیرنده تصویر در سئوی تصویر، محتواهای نوشتاری بالایی، پایینی و کناری تصویر می باشند، یعنی شما باید در انتخاب محتواهایی که تصویر را در بر می گیرند بسیار با دقت و هشیارانه عمل کنید. برای مثال جمله ای که دقیقا پس از آن تصویر مربوطه قرار گرفته است بهتر است یک جمله توضیحی برای معرفی تصویر باشد. برای مثال “در زیر شما می توانید تصویر از مطالب ذکر شده در بالا را مشاهده نمایید” و یا “در تصویر زیر نمودار مربوط به موارد اشاره شده در این متن ترسیم شده است” و همچنین پس از تصویر باید جملاتی قرار گیرند که بخشی از تصویر را توضیح دهند. برای مثال “همان طور که در گوشه کناری سمت راست تصویر بالا مشاهده می کنید، شاخص درآمد در سال ۱۳۹۶ بیش از سال قبل بوده است”. موتورهای جستجوگر این متن ها را برای بررسی میزان مرتبط بودن تصویر با محتوای صفحه مورد استفاده قرار می دهند.
۶. از فرمت مناسب برای تصاویر خود استفاده کنید
پسوندها و فرمت های زیادی برای ذخیره و نمایش تصاویر وجود دارد. انتخاب پسوند مناسب برای هر تصویر میتواند در بهینه سازی تصاویر سایت و کاهش حجم فایل نقش مهمی داشته باشد. با توجه به اینکه فرمت های زیادی برای استفاده در تصاویر وجود دارد توصیه میکنیم که از فرمت های رایج برای تصاویر خود استفاده کنید. علت این توصیه پشتیبانی تمامی مروگر ها از فرمت های رایج می باشد و تضمیمی برای پشتیبانی مرورگر ها از فرمت های غیر رایج نمی باشد.فرمت های رایج عبارتند از JPEGs, PNGs , GIFs اما فرمت های دیگری مانند TIFFs, RIFs, EXIFs, BMPs, WEBP نیز وجود دارد. البته فرمت جدید دیگری به نامSVG نیز وجود دارد.
اما در کنار رایج بودن فرمت باید به این نکته هم توجه کنید که فرمت مورد نظر از فشرده سازی مناسبی برخوردار باشد.
در زیر به معرفی مختصر پرکاربردترین فرمت ها پرداخته ایم:
- JPEG /jpg : یک فرمت قدیمی برای تصاویر محسوب میشود، به طوری که در فضای اینترنت از این فرمت به عنوان یک استاندارد یاد میشود. تصاویر JPEG میتوانند به میزان قابلتوجهی فشرده شوند که نتیجه آن تصاویری باکیفیت بالا و حجم بسیار کم خواهد بود. اگر تصویر شما یک عکس طبیعی است یا اینکه پراکندگی رنگی آن زیاد و سایز آن بزرگ است بهتر است که آن را با فرمت jpg ذخیره کنید.
- GIF : نسبت به JPEG از کیفیت پایینتری برخوردارند و اغلب برای تصاویر تزئینی (دکوراتیو) و آیکونهای کوچک مورد استفاده قرار میگیرد. افزون بر این GIF از انیمیشن یا تصاویر متحرک نیز پشتیبانی میکند. فرمت GIF با وجود کیفیت پایین به دلیل حجم مناسب از لحاظ بهینه سازی تصاویر سایت از اهمیت بالایی برخوردار است. از فرمت GIF برای تصاویر بزرگ محصولات استفاده نکنید. این تصاویر معمولاً بزرگ و با جزئیات بسیار زیاد نظیر شکل و رنگ هستند و استفاده از GIF با رنگهای قابل پشتیبانی محدود راه معقولی به نظر نمیرسد.
- : PNG نسبت به تصاویر GIF از محبوبیت بیشتری برخوردارند و میتوانند بهعنوان جایگزینی بهجای آنها مورد استفاده قرار گیرند. این تصاویر از رنگهای بیشماری پشتیبانی میکنند و همانند JPEG در اثر فشردگی کیفیت خود را از دست نمیدهند. فرمت PNG امروزه به شکل قابل توجهی در وبسایتها استفاده میشود، اما باید توجه داشت که این تصاویر نسبت به نمونههای JPEG باکیفیت یکسان از حجم بسیار بالاتری برخوردارند و امکان کاهش حجم قابلتوجه آنها به سختی امکانپذیر است و در صورت انجام، بسیاری از جزئیات عکس نظیر رنگهای اصلی از بین میروند. درهرحال استفاده از PNG-8 بیش از PNG-24 توصیه میشود، زیرا حجم آن سه برابر کمتر است.
- فرمت SVG: این فرمت تصویر یک تفاوت مهم با همه فرمتهایی که تاکنون معرفی کردیم دارد. همه فرمت های دیگر به صورت پیکسلی (Raster) هستند، در حالی که SVG یک فرمت برداری (Vector) است. در این تصاویر اطلاعات به صورت فرمولهای ریاضی و در قالب xml ذخیره میشوند.
استفاده از تصاویر با فرمت SVG زمانی مناسب است که تصویر مورد نظر، ساختاری ریاضی-هندسی داشته باشد. یعنی نشان دهنده یک فرمول ریاضی باشد، یا نقشه یک مکان باشد که خطوط مرزی دارای اهمیت باشند و نیاز باشد به صورت دقیق تعریف شوند. همچنین در تصاویری که حاوی اجزایی هستند که با کلیک بر روی هر بخش، کاربر اطلاعات متفاوتی دریافت خواهد کرد، بهتر است از فرمت SVG استفاده شود.
۷. برای تصاویر سایت مپ بسازید
از آنجایی که موتورهای جستجو نمی توانند سریعا متوجه تغییرات شما در وبسایتتان شوند و نمی توانند تصاویر را به خوبی تجزیه و تحلیل کنند، بهتر است دنبال راه حل مناسبی برای این کار باشیم. یکی از بهترین راه حل ها برای این کار، ساختن سایت مپ برای تصاویر است. می توانید این کار را با ابزارهایی که گوگل وبمستر تولز (Google Webmaster Tools) در اختیار شما می گذارد انجام دهید. سایت مپ، محتوای سایت شما را بصورت لایه ای و دسته بندی شده در اختیار موتورهای جستجو قرار می دهد تا با سرعت بیشتری آن ها را ایندکس کنند.
۸. از سایت های دیگر لینک تصویر قرار ندهید
این کار بسیار بد و غیرحرفه ای میباشد چون شما در ساده ترین حالت دارید به سرور دیگر وبسایت ها فشار وارد میکنید.حالت بدتر زمانی است که مدیر آن سایت Hotlink Protection قرار میدهد و به جای تصویر معمولی شما تصویری مانند زیر در وبسایت شما به نمایش در خواهد آمد:

►مقالات مرتبط
سئو چیست؟ آشنایی کامل با تکنیک های سئوی داخلی
