جزییات بازدید : 7379
تاریخ انتشار : 31 / فروردین / 1398
سرعت سایت یکی از قسمت های مهم در سئو داخلی سایت به حساب می رود که برای بهینه سازی آن باید نکات زیادی را رعایت کرد. داشتن یک سایت سریع و بهینهشده هیچگاه تا این حد اهمیت نداشته است.
حالا طیف خیلی وسیعتری از مردم به اینترنتهای پر سرعت دسترسی داشته و انتظار آنها این است که سایتهایی که واردشان میشود خیلی سریع بارگذاری شوند.سطح توقع کاربران اینترنتی به صورت صعودی افزایش پیدا کرده است. در سال ۱۹۹۹ میانگین مردم تا ۸ ثانیه برای بارگذاری یک سایت صبر میکردند اما در سال ۲۰۱۰، ٪۵۷ از کاربران، سایت هایی که بارگذاری آنها بیشتر از ۳ ثانیه طول کشیده باشد را ترک می کردند. به منظور افزایش سرعت سایت و تاثیرات مطلوب بر بهینه سازی سایت، راه حل های زیادی از سوی متخصصین و کارشناسان سئو ارائه شده است که در اینجا سعی کرده ایم به صورت شفاف و کامل آنها را بیان کنیم.
مواردی که در این مقاله مورد بررسی قرار می دهیم :
- استفاده از هاست مناسب و باکیفیت
- فشرده سازی کدهای سایت
- Minify کردن فایل های CSS, HTML, Java Script
- استفاده از کش مرورگر
- بهینه سازی تصاویر
- استفاده از شبکه توزیع محتوا(CDN)
- کاهش تعداد ریدایرکت ها
- اصلاح لینک های شکسته
- بهینه سازی دیتابیس
- چینش صحیح آیتم ها در سایت
- به حداقل رساندن تعداد درخواست های HTTP
- بهینه سازی یا تعویض قالب وب سایت
- افزایش نسخه PHP
- فعال سازی Keep-Alive
- فریم ورک AMP
۱.استفاده از هاست مناسب و باکیفیت

اگر سئو سایت برایتان اهمیت دارد سعی کنید از همان ابتدای کار طبق اصول کار کنید. استفاده از هاست با کیفیت وخوب اولین و مهمترین اقدامی است که باید برای سایت خود انجام دهید. هاست با کیفیت تاثیر زیادی بر روی سرعت سایت و در نتیجه سئو سایت می گذارد. البته کیفیت هاست شاید به صورت مستقیم روی سئو تاثیر نداشته باشد اما به صورت غیر مستقیم می تواند تاثیر بالایی در سئو سایت شما داشته باشد.
سرعت هاست مدت زمان لازم برای بارگذاری سایت و پاسخگویی به مخاطبان سایت را تعیین میکند. اگر سرعت هاست پایین باشد، مدت زمانی که کاربر باید منتظر بالا آمدن سایت باشد بیشتر خواهد شد. پس کاملا واضح است که اگر از هاست با کیفیت و پر سرعت استفاده کنید سایت تان همیشه بالاست و به سرعت برای کاربرانتان بارگذاری می شود و درنهایت شرایط بهتری را برای تجربه کاربری (UX) از سایت شما میسر می سازد و با توجه به اینکه رضایت کاربران یکی از فاکتورهای کلیدی برای گوگل محسوب میشود، سایتی که بدون هیچ مشکلی همیشه برای کاربرانش قابل مشاهده باشد در سئو بسیار اهمیت دارد.
اما اگر در مقابل از هاست بی کیفیت استفاده کنید و سایت شما در اکثر اوقات در دسترس نباشد، می تواند لطمه بزرگی به پروسه سئو سایت شما وارد کند. زیرا اگر تعداد در دسترس نبودن سایت شما در ماه بالا باشد، گوگل این قضیه را متوجه میشود و دیگر روی سایت شما حسابی باز نمی کند و رتبه سایت شما به شدت کاهش می یابد.
جالب است بدانید اگر تعداد در دسترس نبودن صفحات بالا باشد گوگل آن صفحات را به عنوان صفحه ای که وجود ندارد شناسایی کرده و این قضیه را در گوگل وبسمتر تولز شما اعلام خواهد کرد.
۲.فشرده سازی کدهای سایت

برای اینکه سایت موفقی داشته باشید باید به بهینه سازی کد های آن توجه فراوانی کنید چرا که عدم بهینه سازی آن ها سرعت لود سایت را بسیار کاهش میدهد.یکی از کارهایی که می توان انجام داد تا سایت شما با سرعت بیشتری لود شود، فشرده سازی کدهای سایتتان است.
فایل های css و html مجموعه ای از کد های تکراری هستند که در آنها بخش های مشابه زیادی وجود دارد. این بخش های تکراری به دلیل تعاریف مشابه از چارچوب های سایت در طراحی وبسایت به تعداد زیادی مشاهده میشود. بنابراین طراحان و توسعه دهندگان وب سایت به دنبال کاهش کدهای تکراری، حذف علامت های کدنویسی و در نهایت کاهش حجم آنها می باشند. در واقع انجام این کار باعث می شود که حجم فایل های قالب سایت شما کمتر شود و سرعت بارگذاری سایت شما افزایش پیدا کند. همچنین به دلیل اینکه فایلهای شما را فشرده میکند مصرف پهنای باند شما را نیز کاهش خواهد داد.
برای فشرده سازی روش های مختلفی وجود دارد که شما میتوانید انجام دهید و کدها را فشرده کنید.
-
تکنولوژی GZip
Gzip یک نرم افزار یا فرمت فایل است که بسیاری از مهندسین و توسعه دهندگان وب سایت ها به منظور ایجاد بهینگی از آن استفاده می کنند. حتما شما نیز تا کنون در سیستم خودتان فایلی را به حالت فشرده zip یا rar تغییر داده اید و میدانید که هدف اصلی این فایلها فشردهسازی اطلاعات میباشد تا جدا از اینکه حجم کمتری در سیستم بگیرد، انتقال آن هم سریعتر و راحتتر صورت پذیرد،حال عمل Gzip نیز قابلیتی است که در سمت سرور فعال میشود و دقیقا همین کار را برای فایلهایی که در سایت موجود است انجام میدهد.
برای استفاده از Gzip، وب سروری که سایت روی آن سوار است، باید قابلیت فشرده سازی فایل ها یعنی خاصیت gzip کردن را داشته باشد. حتما توصیه می شود اگر این قابلیت را فعال نکرده اید در صورت داشتن هاست لینوکس از روی هاست آن را فعال کنید یا اگر وردپرس دارید با استفاده از افزونه های w3 total cache و یا wp ROCKET آن را فعال کنید. از طریق سایت varvy.com می توانید فعال بودن Gzip را بررسی کنید.
سازوکار استفاده از فشرده سازی Gzip در سایت های مختلف بدین صورت است، زمانی که مرورگر وب سرور را فراخوانی می کند، بررسی می شود که Gzip در سرور فعال یا غیرفعال است تا پس از آن درخواست خود را ارسال کند. چنانچه Gzip فعال باشد فایل فشرده ای دریافت می شود که حجم بهینه ای دارد و اگر این حالت فعال نباشند مرورگر تمام صفحات را بدون فشرده سازی و کاهش کد های مشابه به شکل واقعی دریافت خواهد کرد که فایل سنگین تری نسبت به حالت فعال بودن فشرده سازی Gzip خواهد بود. این فایل سنگین سرعت بارگذاری را در کاربران مختلف افزایش داده و چنانچه بسترهای اینترنت در برخی از نقاط به خوبی تعریف نشده باشد موجب کاهش حجم ترافیک و مراجعه کنندگان آنها خواهد شد.
نکته قابل ذکر در Gzip این است که این فشردهسازی تنها برای فایلهای HTML ، CSS ، فونتها و سایر فایلهایی که حاوی متن هستند ، انجام پذیرفته و فشردهسازی بر روی عکسها و سایر مدیاها صورت نمیپذیرد.
-
ابزارهای آنلاین:
برای فشرده سازی ابزارهای آنلاینی وجود دارد که در زیر لیستی از این سرویس دهنده ها جمع آوری شده و شما می توانید از آنها جهت بهینه سازی فایل های خود استفاده نمایید.
۳.Minify کردن فایل های CSS, HTML, Java Script
Minify یا کوچک کردن یک فایل به مفهوم حذف کاراکترهای اضافی موجود در آن بدون تاثیرگذاری در چگونگی پردازش، توسط مرورگر می باشد. این اقدام به ارتقاء رتبه شما در موتورهای جستجو و همچنین بالا رفتن میزان رضایت کاربران کمک می کند. با Minify کردن، فاصله ها، کاراکتر خط جدید (Enter)و کامنت ها حذف می شوند.
معمولا از این روش برای فایلهایی که سمت کاربر ارسال میشود، استفاده میکنند، فایلهایی از قبیل HTML ، CSS و جاواسکریپت. توجه داشته باشید که شما میتوانید فایلهای PHP را Minify کنید ولی PHP زبان برنامه نویسی سمت سرور است و Minify کردن آن تاثیری در بالا بردن سرعت سایت درسمت مرورگر کاربر ندارد.
البته دقت داشته باشید که Minify کردن با فشرده سازی کد ها تفاوت دارد ، در هنگام Compress یا فشرده کردن کدها ، شما به یک مرحله اضافی برای Un-compress یا درآوردن از حالت فشرده نیز نیاز دارید.
۴.استفاده از کش مرورگر

افزایش سرعت بارگزاری صفحات بوسیله ذخیره فایلهای پر استفاده بر روی مرورگر کاربران را حافظه کش مرورگر Browser Caching)) مینامیم. هنگامی که کاربری از یک وب سایت بازدید می کند، مرورگر منابع آن وب سایت شامل فایلهای CSS ، HTML، javascript ، تصاویر ،فونت ها و سایر فایل های تکراری را روی کامپیوتر کاربر ذخیره می کند تا با هر بار بازدید از سایت، نیازی به دریافت دوباره ی این فایل های تکراری نباشد، تا زمانی که کاربر بارگذاری مجدد را از مرورگر درخواست نماید. حال فعال کردن این قابلیت زمانی اتفاق می افتد که یک وبمستر به مرورگرها بگوید چطور با وب سایت او رفتار کرده و تا چه حد از این قابلیت استفاده کنند. البته در زمان حال اکثر مرورگرها از این قابلیت به صورت خودکار پشتیبانی کرده و آن را فعال می کنند اما ما می خواهیم به جزئیات آن و شخصی سازی این قابلیت نیز بپردازیم.
دو نکته در اینجا مورد توجه است:
1- بعضی از این فایلها زمان زیادی برای دانلود نیاز دارند و برای سرعتهای پایین اینترنت عذاب آور هستند.
2-هر فایل برای دانلود یک درخواست جداگانه به سرور ارسال میکند که موجب فشار بیشتر به سرور و کاهش سرعت سایت شما میشود.
اولین بازدید کاربران از سایت شما به اندازه واقعی از آنها زمان میگیرد ولی زمانیکه برای بار دوم به سایت شما مراجعه میکنند یا از صفحهای به صفحه دیگر میروند بخش زیادی از فایلها را در حافظه کش مرورگر خود دارند. در نتیجه حجم فایلهای دانلودی توسط مرورگر و تعداد درخواستهای ارسالی به سرور شما کاهش مییابد که موجب افزایش سرعت بارگذاری سایت شما میگردد و علاوه بر اینکه در سئو سایت تاثیرگذار خواهد بود موجب رضایتمندی کاربر نیز می شود.
اهمیت استفاده از کش مرورگر برای صفحاتی که فایل های زیادی را شامل میشوند بیشتر نمایان میگردد.
چگونه از حافظه کش مرورگر استفاده کنیم؟
برای فعال کردن حافظه کش مرورگر میتوانید از راههای زیر استفاده کنید :
- استفاده از افزونه هایی مانند super chash w3total cash wp roket
- تغییر در فایلهای هدر HTTP:
فایل htaccess. خود را در ریشه اصلیهاست پیدا کنید و کد زیر را در آن قرار دهید، شما میتوانید آن را به وسیله نوت پد یا هر ویرایشگر متن دیگری تغییر دهید، سپس فایل htaccess. را ذخیره کرده و صفحه مرورگرتان را refresh کنید.در این فایل پارامترها را بگونهای معرفی میکنیم که مرورگر تشخیص دهد چه فایلهایی را و تا چه مدت در حافظه کش خود نگه دارد.
## EXPIRES CACHING ##
ExpiresActive On
ExpiresByType image/jpg “access 1 year”
ExpiresByType image/jpeg “access 1 year”
ExpiresByType image/gif “access 1 year”
ExpiresByType image/png “access 1 year”
ExpiresByType text/css “access 1 month”
ExpiresByType application/pdf “access 1 month”
ExpiresByType text/x-javascript “access 1 month”
ExpiresByType application/x-shockwave-flash “access 1 month”
ExpiresByType image/x-icon “access 1 year”
ExpiresDefault “access 2 days”
## EXPIRES CACHING ##
با توجه به نوع فایل و زمان تغییر در آن میتوانید تاریخ انقضا را مشخص کنید، برای فایلهایی که بیشتر آپدیت میشوند تاریخ انقضای کمتری در نظر بگیرید ، البته مقادیر بالا برای اکثر وب سایت های عادی، مقادیر خوبی هستند. پیشنهاد میشود که تاریخ تعیین شده را بیشتر از یک سال و کمتر از یک ماه قرار ندهید، مگر برای فایلهای خاص با تغییرات هفتگی.
دقت داشته یاشد که اگر فایلی را به مدت طولانی (مانند یک سال) کش کنید و سپس این فایل را در وب سایت خود تغییر دهید، تمام کاربران این تغییر را نخواهند دید چرا که مرورگر به جای استفاده از فایل جدید از فایل کش شده استفاده خواهد کرد. مگر اینکه فایل کش را مجدد تغییر دهید یا فایل مورد نظر را با نام جدید آپلود کنید.
برای مشاهده تاثیراستفاده از حافظه کش مرورگر میتوانید از گزارش ابزار GTmetrix برای وبسایت خود بهره ببرید. اگر کدها را به درستی استفاده کرده باشید گزینه مربوط به leverage browser caching نمره بالایی در این گزارش دریافت خواهد کرد.
۵. بهینه سازی تصاویر

تصاویر یکی از اجزا و فاکتورهای اصلی برای تشخیص کیفیت یک سایت هستند و از نظر سئو و افزایش سرعت بارگذاری سایت بخش مهمی را تشکیل میدهند، به شرطی که اگر از تصاویر در صفحات سایت استفاده میکنید استانداردهای بهینه سازی تصاویر را رعایت کنید.
ذخیره تصاویر با کمترین حجم یکی از موثرترین روش های افزایش سرعت بارگذاری وب سایت است اما از لحاظ تکنیکی و فنی، جنبه های مختلف دیگری نیز برای بهینه سازی تصاویر وجود دارد که برای افزایش کیفیت هر سایت باید آنها را مدنظر قرار داد. شما میتوانید با مطالعه مقاله استانداردهای بهینه سازی تصاویر به طور کامل با این تکنیک ها آشنا شوید.
۶.استفاده از شبکه توزیع محتوا (CDN)
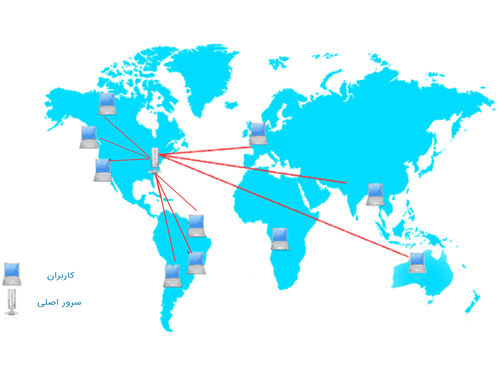
 Content Delivery Networkیا شبکه ی توزیع محتوا که مخفف آن CDN می باشد، شبکه ای عظیم از سرور هایی می باشد که در نقاط مختلف دنیا برپا شده و به صورت بهینه از لحاظ جغرافیایی پخش شده اند تا محتوای استاتیک را بهدست کاربران نهایی برسانند.
Content Delivery Networkیا شبکه ی توزیع محتوا که مخفف آن CDN می باشد، شبکه ای عظیم از سرور هایی می باشد که در نقاط مختلف دنیا برپا شده و به صورت بهینه از لحاظ جغرافیایی پخش شده اند تا محتوای استاتیک را بهدست کاربران نهایی برسانند.
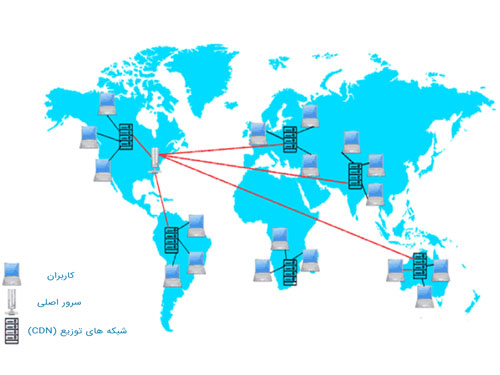
اگر از شبکه ی توزیع محتوا استفاده کنید، نسخه ای از وبسایت شما (شامل تمامی عکس ها و متن ها و کد های css و html و…) روی این شبکه قرار میگیرد. زمانی که کاربران قصد وارد شدن به وبسایت شما را دارند، مرورگر شما درخواست دریافت اطلاعات سایت را ارسال کرده و شبکه ی تحویل محتوا با توجه به موقعیت جغرافیایی کاربران از نزدیک ترین سرور خود اطلاعات را برای کاربران ارسال می کند. در نتیجه وب سایت شما در سریع ترین زمان ممکن بارگذاری می شود.
سرعت بارگذاری وبسایت و نمایش صفحات وبسایت با استفاده از شبکه ی توزیع محتوا به طور چشم گیری افزایش می یابد که باعث بالا بردن سئوی سایت و افزایش رتبه ی سایت در موتورهای جستجو می شود. این کار به این دلیل اتفاق می افتد که فشار ترافیک داده های وبسایت بر روی تنها یک سرور نمی باشد و چندین سرور یا شبکه همزمان با همکاری هم این کار را انجام می دهند.
این امکان مزایای بسیار زیاد دیگری مانند امنیت بسیار بالا، دسترسی دائم به اطلاعات و داده ها، پخش درست فشار بر روی چندین سرور، کاهش هزینه ها و … را نیز به همراه دارد.

بدون استفاده از CDN

شبکه توزیع محتوا CDN
۷.کاهش تعداد ریدایرکت ها
 منظور از ریدایرکت، انتقال یک url به url دیگر است . ریدایرکت به معنی انتقال کاربران و موتورهای جستجو از صفحه ای که در خواست کرده اند به صفحه دیگر است. به عبارت دیگر هر زمان شخص یا نرم افزاری به آدرسی وارد شود که ما نمی خواهیم، آن شخص یا نرم افزار را به آدرس جدید منتقل می کنیم.
منظور از ریدایرکت، انتقال یک url به url دیگر است . ریدایرکت به معنی انتقال کاربران و موتورهای جستجو از صفحه ای که در خواست کرده اند به صفحه دیگر است. به عبارت دیگر هر زمان شخص یا نرم افزاری به آدرسی وارد شود که ما نمی خواهیم، آن شخص یا نرم افزار را به آدرس جدید منتقل می کنیم.
مدیران سایت به خصوص در ارتباط با رعایت اصول سئو همواره با ریدایرکت آدرس صفحات مختلف سایت سرو کار دارند. خیلی وقت ها لینک های موجود در سایت به دلایلی از کار می افتند و خیلی اوقات هم ما با تصمیم خودمان لینک هایی را به آدرس هایی جدید ریدایرکت می کنیم.
►ریدایرکت و کاربردهای آن
ریدایرکت کاربردهای زیادی می تواند داشته باشد اما به دو مورد از موارد مهم آن اشاره می کنیم:
۱- زمانی که آدرس تمام یا برخی صفحات سایت تغییر یافته و خزنده های موتورهای جستجو و کاربران سایت به آدرس های قدیمی وارد می شوند و ما می خواهیم آن ها را به آدرس های جدید هدایت کنیم.
۲- مورد بعدی زمانی کاربرد دارد که شما یک سایت با چندین دامنه دارید که تمامی دامنه ها یک محتوا را به شما نمایش می دهند. برای SEO بهتر از این روش استفاده می شود. موتورهای جستجوگر این موارد را به خوبی بررسی و تشخیص می دهند.
ریدایرکتها درخواستهای HTTP را افزایش و در نتیجه مدت عکس العمل و لود سایت را کاهش میدهند. بنابراین تنها در صورتی از ریدایرکتها استفاده کنید که واقعا به آنها نیاز دارید و راهی جز استفاده از آنها ندارید.
۸.اصلاح لینک های شکسته

به صورت کلی لینک های شکسته یعنی لینک هایی که وقتی وارد آنها میشوید چیزی نشان نمیدهند . در واقع صفحاتی هستند که شما به آن ها لینک داده اید و قبلاً وجود داشته اند ولی الان به یکی از دلایل زیر وجود ندارند:
- وب سایت هدف کاملا از دسترس خارج است
- صفحه وب هدف پاک شده است.
- صفحه وب هدف اصلاح شده یا تغییر یافته است.
لینکهای شکسته، خطاهای ۴۰۴/۴۱۰ را به بار خواهند آورد و این امر موجب ایجاد درخواستهای بیمورد و زمانبر خواهد شد.
لینک های شکسته برای کاربران نهایی سایت شما بسیار نامطلوب هستند و می توانند به اعتبار و سئو سایتتان آسیب وارد کنند. زیرا زمانی که موتور های جستجو به این صفحات می رسند در نظر می گیرند که کاربران هم با این صفحات مواجه خواهند شد . در نتیجه آن ها را از نتایج خود حذف می کنند و برای سایت شما نیز یک مورد منفی در نظر می گیرند .حال اگر تعداد زیادی از این صفحات در سایت شما وجود داشته باشد، سایت شما از نتایج موتور های جستجو حذف می شود.
شما میتوانید با به کار گیری ابزارهای مختلف به سرعت لینک های شکسته در روی هر یک از صفحات سایت خود را پیدا کنید و با استفاده از راه های مختلف مثل انتقال آن ها به صفحه دیگر مشکل آنها را اصلاح نمایید و به سئو سایت خود کمک کنید.
۹.بهینه سازی دیتابیس
بهینهسازی پایگاه داده ها یا همان دیتابیس یک سایت از دیگر راه های افزایش سرعت سایت است.
همان طور که مستحضر هستید، تمام اطلاعات سایت از قبیل متن، تصاویر، تغییرات انجام گرفته بر روی تنظیمات اصلی سایت، اطلاعات مربوط به افزونه ها و ده ها قسمت متفاوت دیگر بر روی دیتابیس سایت ذخیره می شوند. با هر بار به روز رسانی سایت، اطلاعات جدیدی به دیتابیس اضافه می شود. انباشته شدن اطلاعات در پایگاه داده در گذر زمان می تواند کاهش سرعت لود سایت را به همراه داشته و به این ترتیب از آمار بازدید کنندگان سایت بکاهد. برای حل این مشکل مستلزم رسیدگی و بهینه سازی دیتابیس هستیم. بهینه سازی دیتابیس یکی از مسائل مهمی است که به طور مداوم باید انجام شود تا دادههای غیر ضروری که نیازی به آنها نداریم را از دیتابیس پاک کرده تا سرعت سایت افزایش یابد. بالا بودن سرعت وب سایت از جمله عواملی است که می تواند بازدید کنندگان سایت را حفظ کند و رتبه بهتری در جایگاه گوگل نصیب سایت شما کند.
اما توجه کنید که قبل از هر باری که تصمیم به انجام این کار گرفتید، یک بک آپ از تمام اطلاعات روی هاست تهیه کنید. چرا که خیلی وقت ها ممکن است عملیات پاکسازی دیتابیس منجر به حذف برخی فایل های ضروری شود. در صورتی که این قبیل فایل ها حذف شوند، ممکن است سایت با اختلالات زیادی رو به رو شده و یا حتی به طور کل از دسترس خارج شود.
۱۰.چینش صحیح آیتم ها در سایت
جایگذاری مرتب آیتم ها و ترتیب عناصر طراحی، یکی از نکات خیلی مهم در بحث طراحی حرفه ای یک سایت محسوب می شود. چنین مسئله ای در خیلی از سایت ها مورد توجه قرار نمی گیرد. از جمله مهمترین مواردی که باید طبق استاندارد آن ها را انجام داد، چینش صحیح آیتم ها و منوها در سایت است. جالب است بدانید که توجه به این موضوع به بارگذاری سریع تر سایت کمک می کند.
هرچه آیتم های بیشتری در سایت خود به کار برده باشید، تعداد درخواست های HTTP نیز بیشتر می شود و به دنبال آن سرعت لودینگ صفحات سایت شما تا حدی کاهش می یابد. استفاده صحیح و مناسب از آیتم های سایت به بهینهسازی و بهبود طراحی فرانت اند (Front-end) یا همان توسعه کاربر محور یک سایت کمک خیلی زیادی می کند.
در همین زمینه، اصولی با عنوان اصول Above the Fold وجود دارد که طبق آن، باید مهمترین آیتم ها و عناصر یک سایت را در قسمت بالایی صفحه، طوری که برای دیدن آن ها نیازی به اسکرول کردن نباشد قرار داد. با این کار در اصل شما چند نکته حیاتی را رعایت می کنید. اول اینکه مهمترین بخش های سایت خود را در اولین نگاه به کاربران نشان می دهید. دوماً شما با این کار دسته بندی های منظم تری از بخش های سایت ایجاد کرده و در نتیجه سرعت بارگذاری هر بخش را افزایش می دهید.
برای بهره گیری هرچه بیشتر از این اصول، نکات زیر را مورد توجه قرار دهید :
- بخش بالایی سایت تأثیر خیلی زیادی در سرعت لود شدن اولیه یک سایت دارد. بنابراین در قسمت بالایی صفحه اصلی سایت خود، تا حد امکان اطلاعات زیادی قرار ندهید تا سرعت بارگذاری سایت بیشتر شود.
- کدها و اسکریپت های CSS از جمله لوگوی سایت، اسلایدشوها و ... را در قسمت هدر سایت خود قرار دهید. از جایی که لود شدن اسکریپت های CSS نسبت به دیگر اسکریپت ها سریع تر صورت می گیرد، با قرار دادن آن ها در قسمت های بالایی سایت، این آیتم ها زودتر از دیگر بخش ها بارگذاری می شوند. در این حالت کاربران احساس بهتری پیدا می کنند و حتی اگر سایت شما کمی بیشتر طول بکشد تا به صورت کامل لود شود، حداقل بخشی از آن برای کاربران قابل مشاهده خواهد بود و همین موضوع سبب می شود تا کاربران بدانند که سایت شما در حال بارگذاری است.
- فایل های js را در پایین صفحه یا below the fold (قبل از تگ بسته body) درج کنید. در اینصورت صفحات وب سایت تان زودتر از اسکریپت های js لود می شود.مرورگرها برای نمایش دادن یک سایت ابتدا مواردی که در بالای سایت قرار دارند را بارگذاری می کنند و سپس به قسمت پائینی و فوتر سایت هدایت می شوند. همین مسئله می تواند به افزایش سرعت سایت شما کمک کند.
- در صفحه اصلی خود و به ویژه در قسمت های بالائی، فقط خلاصه ای از متن مطالب را درج کرده و از قرار دادن توضیحات طولانی اجتناب کنید. شما با چنین کاری کاربران را تشویق به کلیک کردن روی آن مطالب می کنید.
- تا حد امکان ویجتها، ابزارهای غیر ضروری، دکمه های اشتراک گذاری و ... را از صفحه اصلی حذف کنید و فقط محتوای اصلی و تصاویر ضروری را به نمایش بگذارید.
۱۱.به حداقل رساندن تعداد درخواست های HTTP
یکی از علل های سرعت بارگذاری پایین صفحه تعداد درخواست های زیاد به سرور می باشد. در این قسمت خواهیم دید که چگونه میتوانیم تعداد درخواست های HTTP را به حداقل برسانیم.
- ترکیب فایل های CSS
اکثر قالب های html برای بارگذاری نیاز به چندین فایل css دارند که یا در قسمت header و یا در قسمت footer قرار گرفته اند. شما باید همه این فایل ها را با هم ترکیب کنید و یک فایل بزرگتر با فرمت CSS ایجاد کنید. سپس آدرس فایل ایجاد شده را در header قالب قرار دهید.
- ترکیب فایل های جاوااسکریپت
اگر سایت شما برای بارگذاری به چندین فایل جاوااسکریپت نیاز دارد بهترین کار این است که تمامی فایل های جاوااسکریپت را کپی و در یک فایل با فرمت .js کپی کنید سپس در head صفحه این فایل را فراخوانی کنید.
- حداقل استفاده از تصاویر
شما باید در طراحی صفحات سایت حداقل تعداد تصاویر را به کار ببرید و فقط از آن هایی استفاده کنید که بودنشان در سایت لازم است. زمانی که مجبور هستید تعدادی عکس را در درصفحه نگه دارید یکی از روش های مفید استفاده از تکنیک css image sprites می باشد، که در آن چند عکس را که قرار است جداگانه به نمایش در آیند را در فتوشاپ به یکدیگر میچسبانیم و تبدیل به یک عکس می کنیم، که در نهایت به یک درخواست HTTP منجر می شود. حال برای نمایش هر کدام از آنها در محل خود با تنظیم مقدار background-position فقط بخشی از آن عکس را که می خواهیم نمایش داده شود ، به نمایش در می آوریم و مابقی آنرا پنهان می کنیم.
- حداقل استفاده از افزونه ها
افزونه ها می توانند به عنوان سرمایه یک وبسایت عمل کنند ولی استفاده از آنها باعث میشود تعداد فایل های متعددی بارگذاری شود. به همین خاطر فقط افزونه هایی را استفاده کنید که واقعا لازم است.
۱۲.بهینهسازی یا تعویض قالب وبسایت
یکی از مهم ترین و تاثیر گذار ترین موارد در بهبود سرعت و سئو سایت قالب سایت شما است. اگر قالب فعلی سایت شما قدیمی بوده و یا استاندارد نیست، نسبت به بهینه کردن آن اقدام کنید. اما اگر قالب مورد نظر به اندازه کافی مستعد به روز شدن نبود، یک قالب جدید طراحی کنید. کدنویسی های قالب سایت باید منظم و مرتب باشد و فایل های اضافی CSS و JavaScript حذف شوند. طراحی یک قالب سبک می تواند هزینه های شما را کاهش داده و مسیر شما را در کسب رتبه هموار کند.
۱۳.افزایش نسخه php
ارتقا وب سایت به جدید ترین نسخه PHP می تواند بسیار خسته کننده باشد، اما ارزش زیادی خواهد داشت. اسکریپت ها در نسخه های جدیدتر PHP میتواند تا ۳۰ درصد سریعتر اجرا شوند و این مسئله بر روی سرعت سایت های بزرگ تاثیر زیادی خواهد گذاشت.
۱۴.فعال سازی Keep-Alive
KeepAlive یک ویژگی است که اجازه ارسال چندین فایل را در یک ارتباط بین کاربر و وبسرور فراهم میسازد و در نتیجه سرعت بارگذاری وبسایت را افزایش خواهد داد. به طور خلاصه، وظیفه آن حفظ و پایداری خط اتصال است.
مطمئن شوید که KeepAlive در هاستینگ سایت شما فعال است.
۱۵.فریم ورک amp
سرعت لود سایت ها در موبایل کمتر است چون امکانات سخت افزاری محدودتری دارند. گوگل برای رفع این مشکل در بخش جستجوی تلفنهای همراه، پروژه AMP را معرفی کرد. در واقع صفحاتی که با فرایند AMP سازگارند با سرعت بسیار بالایی بارگذاری شده و قابل مشاهده هستند. ویژگی این صفحات روی تلفن همراه، در واقع یک تصویر فوری و سریع از محتوا با کدنویسی بسیار سبک به همراه قالبی ساده و بهینهسازی شده را ایجاد میکند.
صفحات دارای ویژگی AMP، صرفا روی گوشی همراه و تبلت ها دیده میشوند. ممکن است تصور شود که این نوع از نمایش محتوا نوعی نمایش واکنشگرا (responsive) است، اما این طور نیست. این نوع نمایش و اجرا، توسط مرورگر گوگل مدیریت میشود. بنابراین در صورت جستجوی یک محتوا که دارای خاصیت AMP است، گوگل به جای نمایش یک صفحه واکنشگرا نسبت به دستگاه هوشمند و اندازه صفحه قابل نمایش، صفحهای با یک قالب ساده و با سرعت بارگذاری وبسایت به صورت لحظهای نمایش میدهد.
برای شناخت دقیق تر AMP پیشنهاد میکنم مقاله آشنایی کامل با فریم ورک AMP را مطالعه نمایید.
جمع بندی:
روشهای دیگری نیز برای افزایش سرعت سایت وجود دارد اما سعی بر آن بود که به مهمترین آنها اشاره شود. البته که سرعت سایت هدف اصلی سئو نیست اما بهترین سایتها با سرعت بارگذاری پایین، راه سختی برای رسیدن به موفقیت در پیش روی خواهند داشت. سایت خود را با سریعترین حالت ممکن ارائه کنید تا سریعتر به اهداف خود برسید.
شما میتوانید با استفاده از ابزار GTMetrix سرعت سایت خود را بررسی کنید و همچنین با مطالعه مقاله معرفی ابزار جی تی متریکس با این ابزار بیشتر آشنا شوید.
► مقالات مرتبط
سئو چیست ؟ آشنایی کامل با تکنیک های سئوی داخلی
سئو چیست؟ آشنایی کامل با تکنیک های سئوی داخلی(قسمت دوم)

