جزییات بازدید : 10140
تاریخ انتشار : 14 / مرداد / 1398
امروزه طراحی سایت یکی از کارهای پیچیده و شاید سخت محسوب می شود که مزایا و کاربردهای زیادی دارد. رقابت در عرصه ها و زمینه های مختلف و همچنین استفاده ی زیاد مردم از موبایل، تبلت و … باعث شده است تا طراحی ریسپانسیو یکی از محبوب ترین تکنولوژی های طراحی وب سایت به حساب آید. این شیوه طراحی آنقدر محبوب شد که امروزه به یکی از استاندارد های ضروری طراحی مبدل شده است.
طراحی سایت ریسپانسیو که نمایش درستی در موبایل و تبلت داشته باشد به طور حتم دشواری بیشتری خواهد داشت ولی زمانی که برای این کار صرف میکنید ارزشمند است زیرا در حال حاضر نزدیک به ۷۰ درصد بازدیدکنندگان سایت ها از طریق موبایل صفحات شما را می بینند.
اگر هنوز با مفهوم ریسپانسیو یا واکنش گرا آشنا نشده اید پیشنهاد میکنم به مقاله تکینک های سئوی داخلی مراجعه نمایید.
برای سنجش صحت عملکرد نسخه ریسپانسیو سایت باید شناخت درستی از همه سایزهای صفحه نمایش موجود داشته باشیم و سایت را در همه این سایزها بازبینی کنیم. به طور حتم شما نمی توانید در هر زمان به تمام صفحه های نمایشگر مانند موبایل، تبلت و … در اندازه ها و سایزهای مختلف دسترسی داشته باشید تا تست ریسپانسیو سایت تان را در هر کدام از آن ها بررسی کنید. برای سریعتر شدن این روند ابزارهایی در فضای اینترنت طراحی شده اند که سایت را در سایزبندی های مختلف به شما نمایش میدهند تا سرعت بهینه کردن نحوه نمایش برای شما افزایش یابد.
با استفاده از ابزار های رایگانی که در ادامه معرفی می کنیم می توانید تست ریسپانسیو سایت را انجام دهید تا در صورت وجود مشکل از آن مطلع شده و برای برطرف کردن آن اقدام نمایید.
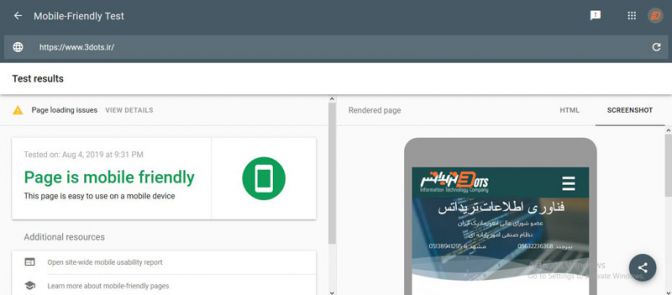
۱. ابزار Mobile Friendly Test

یکی از بهترین ابزار ها برای تست ریسپانسیو سایت که توسط شرکت گوگل معرفی شده است، mobile friendly test می باشد. تفاوت اصلی آن نسبت به ابزارهای دیگر این است که در اینجا نمایی از سایت در سایزهای مختلف نمایش داده نمیشود بلکه براساس استانداردهای گوگل تجربه کاربری در موبایل بررسی میشود. به طور مثال اگر در صفحه شما اسکرول افقی ایجاد شده باشد، سایز نوشته ها مناسب نباشد یا دکمه ها بیش از اندازه به هم نزدیک باشند این ابزار به شما اطلاع خواهد داد. اگر در این تست نمره قبولی بگیرید گوگل صفحه شما را ریسپانسیو خواهد شناخت و در کنار لینک آن در موبایل عبارت Mobile Friendly ظاهر خواهد شد که باعث افزایش رضایت کاربران ، بهبود تجربه کاربری و از همه مهم تر ارتقا رتبه سایت شما در گوگل میشود.
اگرچه این گزینه یک منبع کامل برای بررسی واکنشگرا بودن سایت های طراحی شده نیست اما می تواند منبع عالی برای جمع آوری اطلاعات از یک شرکت بسیار معتبر در حوزه وب باشد.
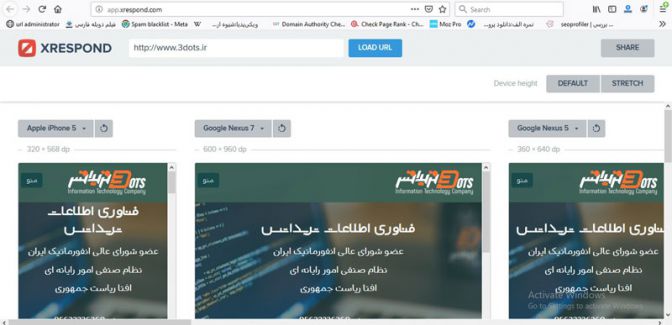
۲. ابزار XRespond

ابزارXRESPOND که به صورت رایگان می توانید از آن استفاده کنید به نام آزمایشگاه مجازی سایت نیز شناخته شده است و قابلیت های بسیار خوبی در اختیارتان می گذارد. به کمک این ابزار می توانید پیش نمایش سایتِ در حال طراحی را بر روی انواع مختلفی از دستگاه ها مشاهده کنید. در هنگام تست کردن با این ابزار و نمایش سایت در هر دستگاه در قسمت بالای صفحه اسم و مدل دستگاه مورد نظر را می نویسد تا بتوانید در هنگام بررسی از جزئیات مطلع باشید و در صورت وجود مشکل آن را به راحتی پیدا کنید.علاوه بر این، از طریق منوی کشویی می توانید گزینه های مختلفی همچون گوشی های هوشمند،تبلت،لپ تاپ و سایر دستگاه ها را مشاهده کنید و یکی از آن ها را بر اساس نیاز خود انتخاب نمایید و نحوه ی نمایش سایت تان را بر روی آن دستگاه بررسی کنید. این منوی کشویی حتی از تنظیمات عرض/طول سفارشی هم پشتیبانی می کند. اگر می خواهید ظاهر سایت خود را بر روی مانیتورهای خاصی مشاهده کنید می توانید از این تنظیمات استفاده نمایید.
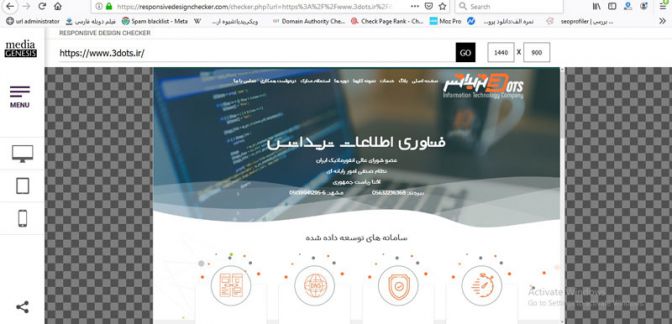
۳. ابزار Responsive Design Checker

این ابزار برای اندازه صفحات نمایش مختلف، سفارشی سازی شده است. بعد از اینکه آدرس سایت خود را وارد کردید، کنترل کاملی بر روی فضای تست واکنشگرا بودن خود خواهید داشت. می توانید عرض/ طول را بسته به نیاز خود تغییر دهید. در سایدبار، ده ها اندازه ی از پیش تعریف شده برای صفحات نمایش دستگاه های محبوب را می توانید پیدا کنید. این سایت حتی از صفحات نمایش بزرگ با مانیتورهای دسکتاپی با عرض بیش از ۲۴ اینچ هم پشتیبانی می کند.
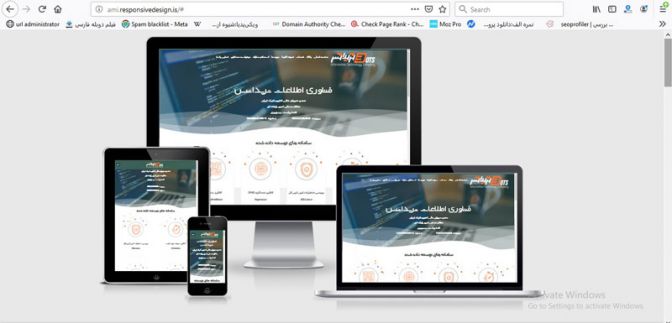
۴. ابزار Am I Responsive

اگر به دنبال دقت پیکسلی هستید به احتمال زیاد نیازی به این ابزار نخواهید داشت. این گزینه برای بررسی های سریع و پیش نمایش بر روی برخی از دستگاه های رایج، مورد استفاده قرار می گیرد. کافیست آدرس سایت را وارد کنید. بعد از زدن اینتر، ۴ صفحه پیش نمایش برای دستگاه های مختلف بارگذاری می شود. این دستگاه ها در برگیرنده گوشی هوشمند، تبلت، لپ تاپ، دسکتاپ است. این ها قابل مقیاس بندی نیستند و برای تست نسخه ریسپانسیو سایت کارایی ندارد ولی با نحوه نمایش جالبی که ایجاد میکند به شما اجازه میدهد یک اسکرین شات زیبا از نحوه نمایش سایت داشته باشید. نکته جالب در این ابزار آن است که شما میتوانید به راحتی جای هریک از این دستگاه ها را تغییر داده و چیدمان متفاوتی برای خود ایجاد نمایید. همچنین این ابزار میتواند سایت هایی که بر روی localhost خود طراحی کرده اید را بررسی کرده و خروجی مناسب را به شما نمایش دهد.
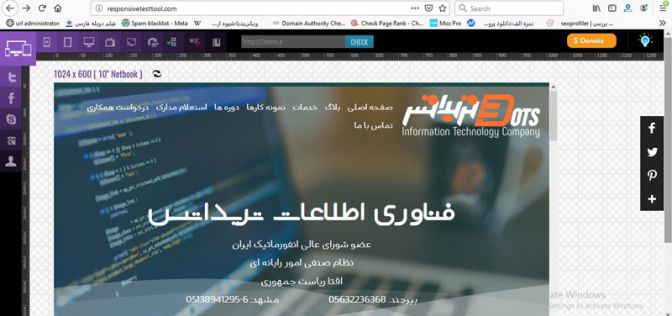
۵. ابزار Responsive Test

این سایت امکانات خیلی خوبی را دراختیار شما قرار میدهد. شما میتوانید سایت خود را در هر اندازه ای که مایل باشید تست کرده و تست های خیلی دقیق از ریزترین جزئیات طراحی را بررسی کنید و از این طریق متوجه شوید که طراحی ریسپانسیو شما تا چه اندازه دقیق و بدون نقص می باشد.
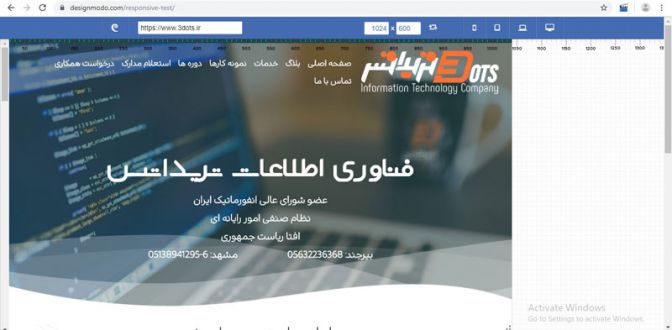
۶. ابزار Designmodo Responsive Test

این ابزار تنها یک پنجره از سایت نمایش میدهد ولی با پیکسل بندی افقی و عمودی به شما اجازه میدهد به راحتی ابعاد صفحه را تغییر دهید. شما قادرید صفحه پیش نمایش را درگ کنید تا به عرض دلخواه و مدنظر شما برسد. اگر مجبورید عرض یا ارتفاع را وارد کنید نگران نباشید. این ابزار ورودی عرض و ارتفاع را هم در اختیار شما قرار داده است. همچنین انواع سایز بندی موبایل و تبلت و دسکتاپ در آن قرار داده شده تا به سرعت سایزهای استاندارد را در آنها پیدا کنید. گستردگی سایزبندی دستگاه ها و قابلیت تغییر ابعاد به صورت دستی موجب شده تا ابزاری کارآمد و سریع در اختیار شما قرار داده شود.
قابلیت عالی دیگری که در این ابزار گنجانده شده است، تنظیم صفحه مبتنی بر گرید( شبکه) است. شما می توانید صفحه و پیکسل های آن را بررسی کنید و حتی گرید صفحه را به کمک این اپلیکیشن بخوانید.
۷. ابزار FireFox Responsive Design
تمام ابزار های تست ریسپانسیو که در بالا معرفی کردیم تحت وب و آنلاین هستند ولی مواقعی پیش می آید که ما به اینترنت دسترسی نداریم و مجبوریم تا به صورت آفلاین سایت خور را تست کنیم. در این صورت شما میتوانید از ابزار تست ریسپانسیو که در مروگر قدرتمند شرکت موزیلا یعنی فایرفاکس هست استفاده کنید. برای فعال کردن این حالت فقط لازم است درمرورگر فایر فاکس کلید های ترکیبی Ctrl + Shift + M را بزنید. همانطور که می بینید یک ابزار پر سرعت و سبک جهت تست واکنش گرایی صفحه شما فعال می شود. در این ابزار فایرفاکس میتوانید صفحه خود را در اندازه های مختلف تست کرده و همچنین در حین تست کردن از آن عکس هم بگیرید.
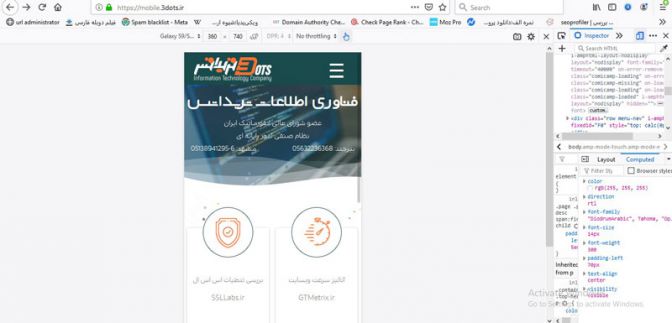
۸. ابزار Chrome Inspect Element

مرورگر کروم نیز ابزار رایگان و آفلاین تست ریسپانسیو را در اختیار کاربران خود قرار داده است. برای استفاده از این ابزار کافیست روی صفحه راست کلیک کرده و گزینه Inspect Element را بزنید. در این مرحله یک پنجره به شما نمایش داده میشود که در گوشه سمت راست آن آیکون موبایل را مشاهد میکنید. با انتخاب این آیکون نحوه نمایش سایت در موبایل و تبلت را مشاهده خواهید کرد.
این ابزار قابلیت تعیین سایز به صورت دستی، انتخاب از سایزهای پیش فرض و پرکاربرد و تغییر نحوه نمایش از افقی به عمودی و برعکس را در اختیار شما قرار میدهد. همچنین ممکن است برخی از سایت ها امکان نمایش به صورت آی فریم را غیرفعال کرده باشند که در این صورت هیچ یک از ابزارهای معرفی شده کاربردی برای شما نخواهند داشت ولی با استفاده از گوگل کروم میتوانید به راحتی هر سایتی را بررسی کنید.
نکته مهم دیگر این است که وقتی با گوگل کروم فرضا آیفون ۶ را انتخاب میکنید عملا سایت هدف تصور میکند که شما با موبایل وارد سایت شده اید و محتوای آن برهمین اساس نمایش داده میشود. بعنوان مثال نتایج جستجو در گوگل برای موبایل و دسکتاپ متفاوت است و شما میتوانید با این روش جایگاه خود را هنگام جستجو با موبایل نیز بررسی کنید.
هریک از این ابزارها کارایی متفاوتی دارند و میتوانند در موقعیت های مختلف برای شما کارآمد باشند. اما آن چه که در زمینه ی انتخاب هر کدام از این ابزارها مهم است و باید به آن دقت کنید، راحتی کار با آن ها و همچنین داشتن محدوده و طیف بزرگی از انواع مختلف موبایل و تبلت ها در اندازه های مختلف است که تحت پوشش ابزار باشد.
► مقالات مرتبط
معرفی ابزار SeoProfilerبررسی رایگان سئو سایت
پیش پردازنده های CSS | بررسی Less و Sass
۱۴ نکته کلیدی بهینه سازی لینک های داخلی
روانشناسی رنگ ها در طراحی سایت
