جزییات بازدید : 9798
تاریخ انتشار : 03 / اردیبهشت / 1398

روند پرشتاب و رو به رشد استفاده از گوشی های هوشمند و تلفن های همراه امروزی در قالب سیستم عامل های مختلف، متخصصین و مهندسین بهینه سازی وب سایت ها را به فکر مفهوم جدیدی برای بارگذاری سریع محتوای موجود در صفحات وب به نام AMP انداخته است.

AMP یا Accelerated Mobile Pages (صفحات موبایلی پرشتاب)، یک ساختار بهینه سازی شده صفحات HTML برای تلفنهای هوشمند است که گوگل آن را در اوایل سال ۲۰۱۶ به صورت رسمی منتشر کرده است.
پروژه AMP توسط گوگل و توییتر انجام شده است و یک فریم ورک متن باز و جدید بوده که میتوان از این مزیت استفاده کرده و مطابق هدفی که داریم، در آن تغییرات را لحاظ کنیم. این تکنولوژی به برنامه نویسان کمک می کند صفحات HTML با حجم بسیار پایین ایجاد کنند. با انجام این کار صفحات تولید شده به سرعت در گوشی های موبایل بارگذاری می شود و کاربران را از سرعت وب سایت راضی نگه می دارد.
افزایش سرعت لود صفحات در موبایل، مهمترین هدف گوگل از ایجاد این تکنولوژی بوده است.
► فریم ورک AMP چگونه کار می کند و چه محدودیت هایی دارد:
AMP برای بهبود سرعت صفحه و قابلیت خوانایی محتوا ایجاد شده است و این بدین معناست که کدهای استفاده شده به شدت ساده و بهینه می باشند. پس باید در هنگام به کار بردن این فریم ورک استایل ویژه ای را رعایت نمایید. در AMP همواره یک اصل وجود دارد و آن هم افزایش سرعت لود صفحات است و در ساختار AMP همه چیز باید در راستای این اصل قرار بگیرد. پس با این وجود، دراستفاده از این تکنولوژی محدودیت هایی وجود دارد که بهتر است آن ها را بدانیم:
-
شما فقط می توانید کد های ساده CSS و آن هایی که دارای کاربرد بسیار هستند را استفاده کنید. کد هایی که حجم صفحات شما را افزایش می دهد به عنوان عامل غیر مجاز در نظر گرفته می شوند.
-
شما به عنوان یک برنامه نویس فقط تگ های خاصی از HTML را می توانید استفاده کنید و مجاز به استفاده از همه تگ ها نیستید. AMP هر تگی را که باعث کند شدن سرعت لود شدن صفحات سایت شود ممنوع خواهد کرد.
-
استفاده از کدهای جاوا اسکریپ مجاز نمی باشد. چرا که این کدها باعث کاهش سرعت لود صفحات خواهند شد.
-
عکس ها زمانی بارگذاری می شوند که شما از روی آن ها پیمایش کامل نمایید.
در واقع می توان گفت که AMP اجازه استفاده از یک سری کدهای پرکاربردی که حجم پایینی دارند را می دهد. نکته مهم دیگر در عملکرد AMP این است که این تکنولوژی دارای یک اولویتبندی در لود صفحات است. در این تکنولوژی ابتدا تمام صفحه لود میشود و سپس عناصر داخل آن صفحه مثل تصاویر، فیلم، صوت و ... لود میشوند.
حال برای استفاده ازAMP باید صفحات سایت خود را بر اساس استاندارد های AMP طراحی کنید. شما به راحتی می توانید با ابزار developer tools گوگل کروم از استاندارد کدهای خود بر اساس فریم ورک AMP آگاه شوید. پلاگین های وردپرس که برای ایجاد صفحات AMP نوشته شده اند به شما کمک می کنند به راحتی صفحات داینامیکی بر مبنای استاندارد های AMP بسازید.
شما با مراجعه به وب سایت رسمی AMP یا صفحه رسمی AMP بر روی Github می توانید در راستای بهینه سازی صفحات سایت خود بر مبنای این فریمم ورک گام بردارید.
► آیا AMP همان ریسپانسیو است؟
ممکن است این سوال در ذهن شما شکل گرفته باشد که AMP همان ریسپانسیو است یا خیر؟ جواب منفی است. در واقع ریسپانسیو یک حالت واکنشگرا هست که باعث میشود سایت یا برنامه تحت وب شما به خوبی در گوشی های هوشمند به نمایش درآید اما AMP یک ساختار است که با حذف یک سری عوامل باعث ایجاد سرعت بالاتر در لود صفحات در گوشی های هوشمند میشود.
به طور قطع گوگل هدف های والایی را از ایجاد فریم ورک AMP دنبال می کند و ممکن است این فریم ورک با وجود نداشتن دیزاین پیچیده و بهره گیری از طراحی ساده جایگزین تکنیک های طراحی ریسپانسیو و نسخه موبایل سایت شود.
► ۳ دلیل مهم در استفاده از AMP :
درست است که هدف اصلی ما از ایجاد صفحات AMP، حذف عواملی است که بخواهند سرعت لود صفحات را کاهش دهند، اما باید به نکات دیگر هم درباره دلایل استفاده از AMP توجه کنیم تا بتوانیم از آن به بهترین نحو ممکن استفاده کنیم که در۳ مورد زیر، دلایل استفاده از این فریم ورک را شرح دادهایم.
-
سئو
AMP از فوریه 2016 جز نتایج رتبه بندی گوگل در نظر گرفته شد. در نتیجه صفحاتی که در آنها AMP فعال باشد در سرچ های گوگل در موبایل رتبه بالاتری دارند.
از طرفی یکی از فاکتورهای مهمی که گوگل آن را در سئوی سایت شما اثربخش میداند، سرعت است. استفاده از فریم ورک AMP ، سرعت لود صفحات وب سایت شما را در گوشیهای تلفن همراه افزایش میدهد و این امر رضایت کاربر از وب سایت را در پی خواهد داشت. در نتیجه اگر کاربر از وب سایت راضی باشد، گوگل نیز راضی خواهد بود. بنابراین استفاده از AMP میتواند باعث ارتقا رتبه سایت در نتایج جستجو شود.
اما نداشتن صفحات AMP بدین معنا نیست که رتبه سایت شما در نتایج جستجو کاهش می یابد و سئو سایت پیشرفت نمی کند. شما می توانید با روش های دیگر سرعت لود وب سایت خود را افزایش دهید و کاربر را راضی نگه دارید. ولی اگر نتوانستید سرعت سایت خود را به مقدار قابل قبولی کاهش دهید، حتما از AMP استفاده کنید.
۲. استفاده بیشتر از تلفن هوشمند
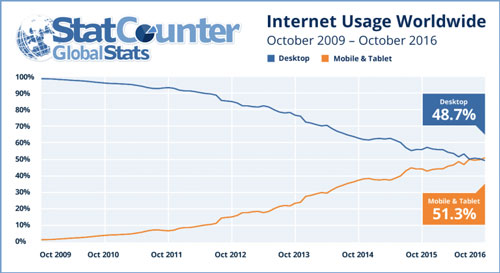
همانطور که در نمودار زیر مشخص است، استفاده از تلفن های هوشمند به دلیل دسترسی بهتر، حمل و نقل راحتتر و ... رواج بیشتری نسبت به استفاده از لپ تاپ و ... در سالهای اخیر داشته اند. در نتیجه سرعت لود صفحات در موبایل از اهمیت ویژه ای برخوردار است.

وقتی شما میدانید اکثر مخاطبان شما ممکن است از وسایل هوشمند خود برای مشاهده سایت شما استفاده کنند، پس باید امکاناتی را برای آنها در نظر بگیرید که از سایت شما بهترین استفاده را ببرند و یکی از این امکانات، استفاده از AMP برای افزایش سرعت لود صفحات است تا مخاطب به راحتی و سریع به نتیجه دلخواه خودش برسد.
به گفته معاون جستجوی گوگل(David Besbris)، اگر کاربر فقط سه ثانیه منتظر لود شدن صفحه بماند، ۵۳ درصد از جستجوهایی که از طریق موبایل انجام میگیرد، نا تمام رها می شوند. و طبق گفته Beris که پروژه AMP را مدیریت می کند، AMP زمان لود صفحات را یک ششم می کند یعنی شما میتوانید سرعت لود صفحات سایت خود را به زیر یک ثانیه برسانید.
۳. تجربه کاربری (UI) لذت بخشتر
خودتان را به جای کاربری بگذارید که داخل سایت شما آمده و در یک چشم به هم زدن، صفحه موردنظرش را میتواند مشاهده کند و خیلی راحت، آنچه را که از سایت شما میخواهد به دست میآورد. قطعا این تجربه کاربری (UI) بسیار برای شما هم لذتبخش خواهد بود پس با استفاده از AMP ، داشتن یک تجربه کاربری خوب را به مخاطبان سایت خود هدیه دهید.
جمع بندی:
اگر میخواهید مخاطبین شما زمانی که از گوشی های هوشمند برای مشاهده سایت شما استفاده میکنند، از یک سرعت بسیار بالا بهرهمند شده و یک خاطره خوش از سایت شما در ذهن آنها ایجاد شود حتما از فریم ورک AMP در صفحات سایت خود بهره ببرید تا علاوه بر مخاطبین خود، گوگل را هم به عنوان مشتری اصلی خود همواره راضی نگه دارید. بنابراین اگر موقع طراحی وب سایت فکری برای این موضوع نکردید اکنون به فکر بهینه سازی آن برای نمایش در صفحات موبایل باشید.
►مقالات مرتبط
سئو چیست؟ آشنایی کامل با مفاهیم سئوی داخلی
سئو چیست؟ آشنایی کامل با مفاهیم سئوی داخلی قسمت دوم
آشنایی با فریم ورک AngularJS، مزایا و معایب آن
